UBTECH作为全球领先的机器人公司,其官网设计不仅承载了品牌形象,更是用户体验与科技感的完美结合。方维网站建设将从视觉设计、交互体验、内容布局及技术实现四个维度,深入分析UBTECH官网的设计亮点与优化空间,为同类科技企业提供参考。

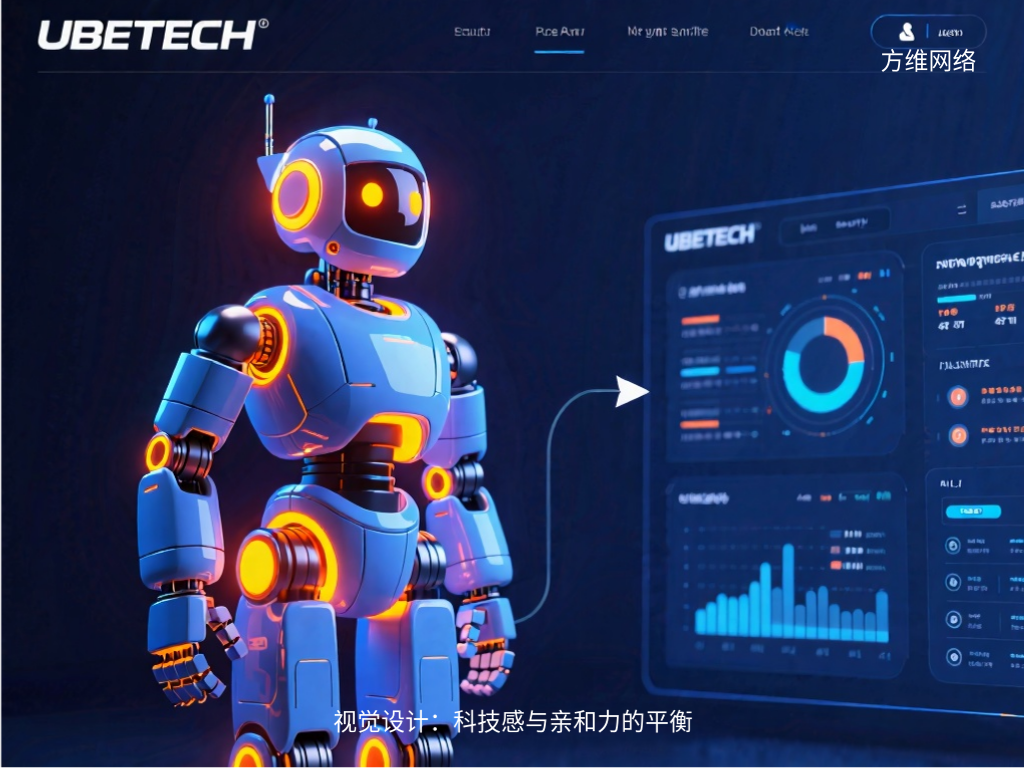
视觉设计:科技感与亲和力的平衡
UBTECH官网采用深空蓝为主色调,搭配白色文字和橙色CTA按钮,既传递了科技企业的专业感,又通过圆角图标和动态微交互提升了亲和力。首屏的3D机器人模型展示可直接交互旋转,配合粒子背景动画,瞬间抓住用户注意力。但部分产品页的色彩对比度较低,可能影响可访问性。

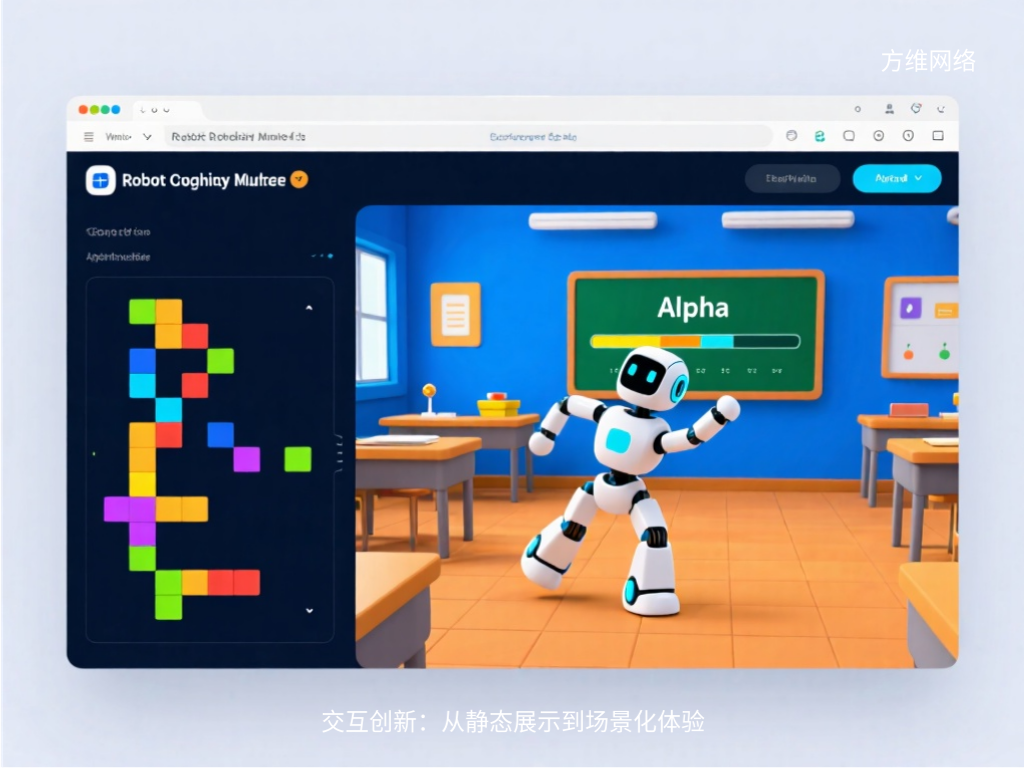
交互创新:从静态展示到场景化体验
官网突破传统产品陈列模式,开发了'教育'、'商用'等场景入口,用户可通过虚拟场景直观理解机器人应用。特别值得称道的是在线编程模拟器,允许用户在网页直接拖拽代码块控制虚拟机器人,这种'先试后买'的交互极大降低了决策门槛。不过移动端的手势操作反馈仍有延迟。

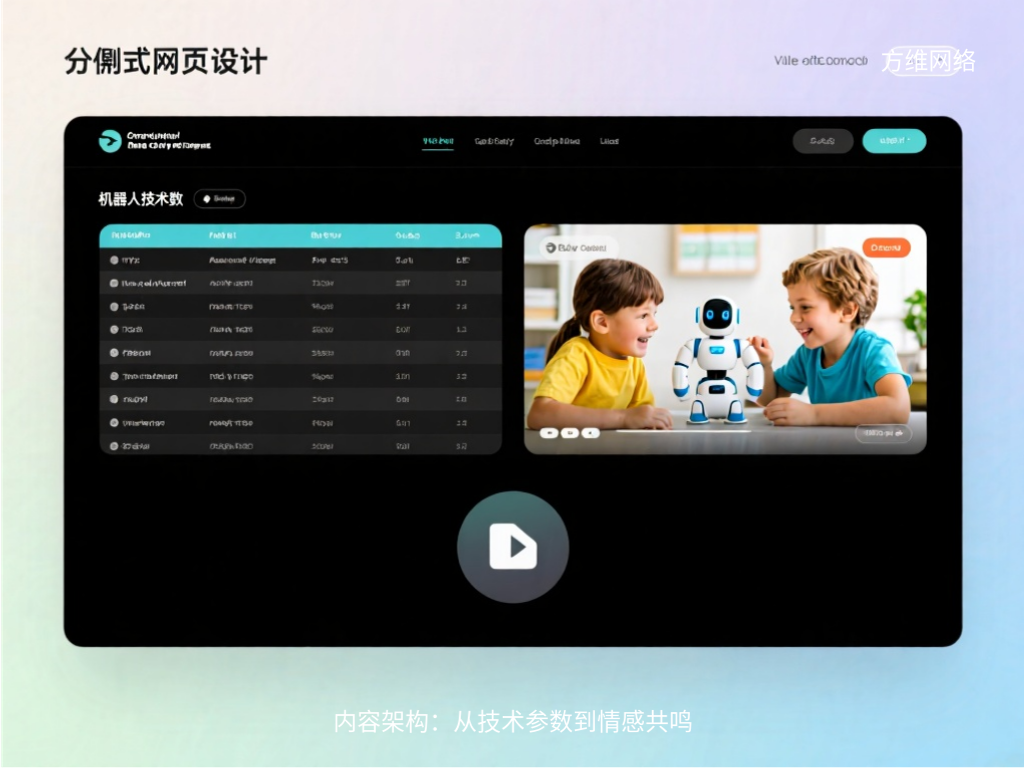
内容架构:从技术参数到情感共鸣
UBTECH巧妙采用'技术规格+用户故事'的双轨内容策略。每个产品页不仅包含精确的传感器参数,更通过视频案例展示真实学校、医院的应用场景。'开发者社区'入口置于显要位置,配合开源SDK下载,有效吸引B端客户。但部分技术文档的层级过深,不利于快速查找。

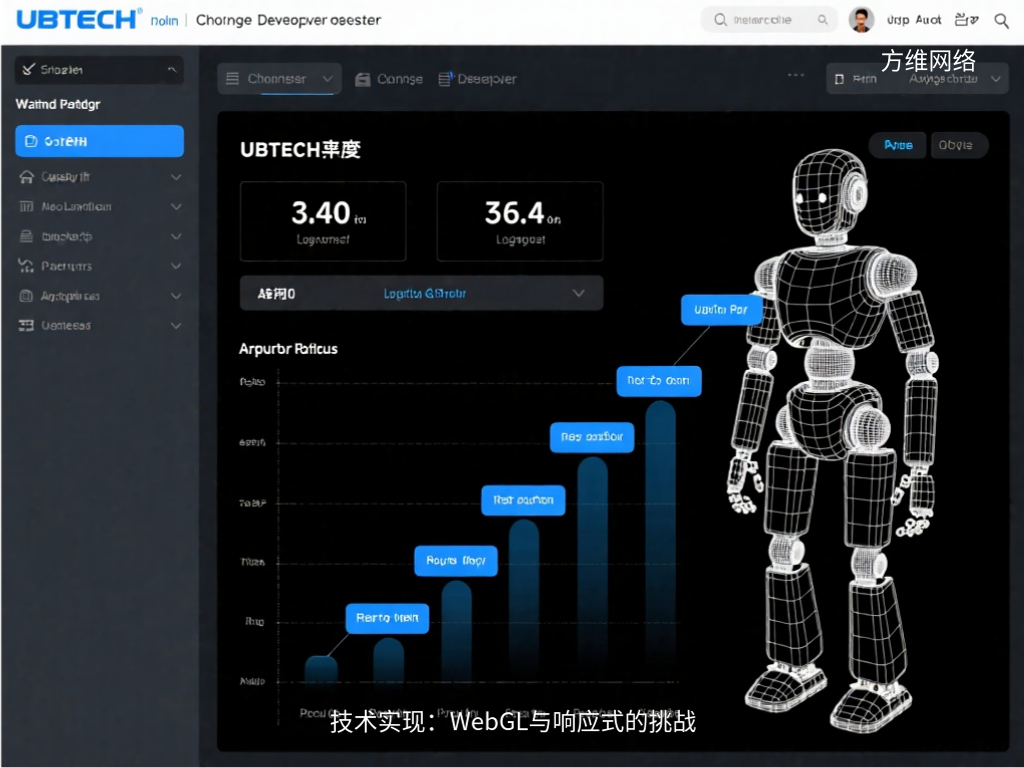
技术实现:WebGL与响应式的挑战
官网大量运用WebGL实现3D产品展示,配合Service Worker实现离线缓存关键页面。检测显示其Lighthouse性能评分达92分,但首屏加载时仍会出现模型贴图延迟。移动端采用渐进式加载策略,在低配设备上自动降级显示2D示意图,这种优雅降级设计值得借鉴。
UBTECH官网的设计启示在于:科技品牌不必在专业性与易用性间二选一。通过场景化交互降低认知门槛,用真实案例建立情感连接,再以扎实的技术细节巩固信任,这种'三维一体'的设计哲学或许正是其全球成功的关键。对于寻求官网升级的企业,深圳方维网络提供的智能建站解决方案值得关注。



