在当今信息爆炸的时代,用户对网站的耐心越来越有限。研究表明,用户通常在3秒内决定是否继续浏览一个网站。因此,高端网站导航设计的重要性不言而喻。一个优秀的导航设计不仅能提升用户体验,还能有效提高网站的转化率。深圳方维网络将探讨如何通过科学的导航设计,让用户在3秒内快速找到核心信息。

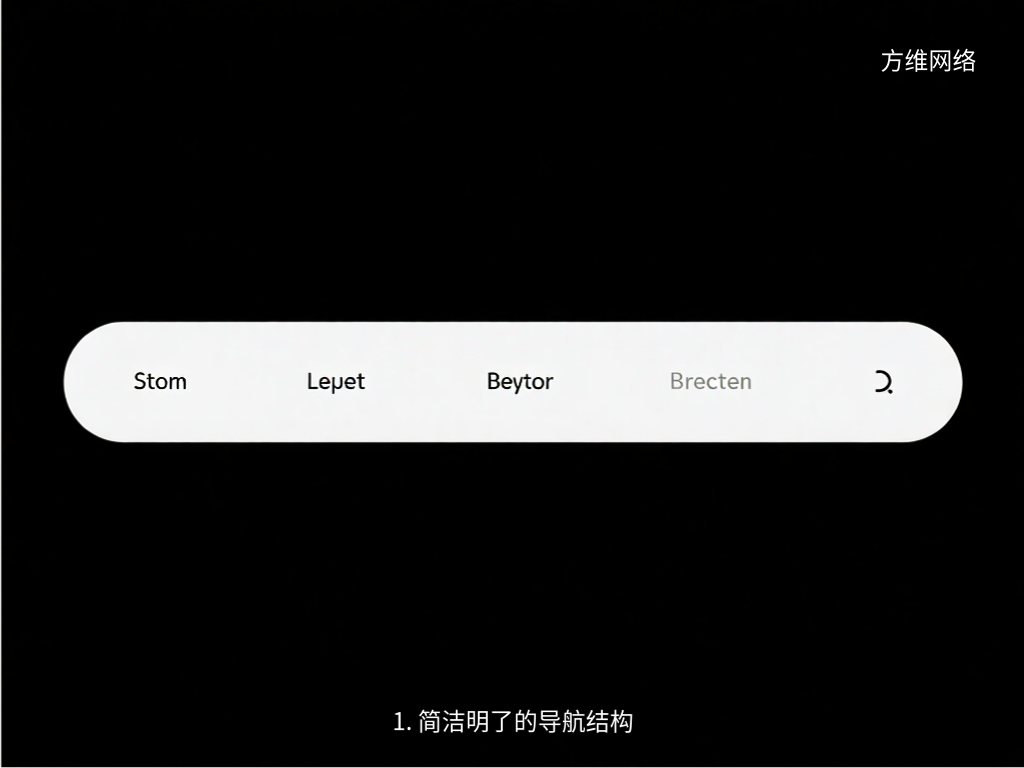
1. 简洁明了的导航结构
导航结构的简洁性是高端网站设计的核心。过多的选项会让用户感到困惑,反而降低了效率。建议将导航菜单控制在5-7个主要选项,并使用清晰的标签。例如,将“产品”和“服务”分开,而不是合并为一个模糊的“解决方案”选项。此外,使用下拉菜单或折叠式设计可以进一步简化视觉复杂度。

2. 视觉层次与优先级
通过视觉层次引导用户的注意力是高端导航设计的关键。使用颜色、大小和位置来区分主要和次要选项。例如,将最重要的“立即购买”或“联系我们”按钮设计为醒目的颜色,并放置在导航栏的右侧(符合F型阅读模式)。同时,避免使用过多的动画效果,以免分散用户的注意力。

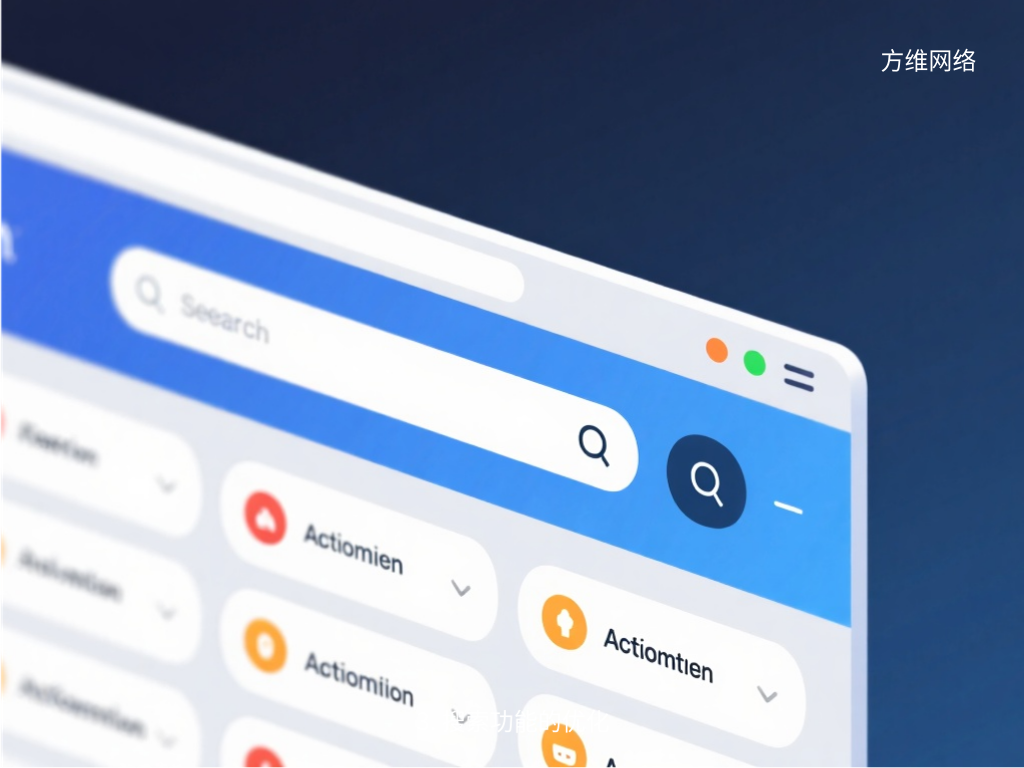
3. 搜索功能的优化
对于内容丰富的网站,搜索功能是用户快速找到信息的另一条捷径。高端网站通常会在导航栏中嵌入一个显眼的搜索框,并支持智能提示和自动补全。例如,当用户输入“价格”时,自动显示“价格表”或“定价策略”等相关选项。此外,确保搜索结果是精准且按相关性排序的。

4. 移动端适配
随着移动设备的普及,导航设计必须兼顾桌面和移动端。在移动端,汉堡菜单(三道横线图标)是常见的设计,但需确保点击后展开的菜单清晰易用。此外,避免使用 hover 效果(移动端无法触发),并确保按钮大小适合手指点击。深圳方维网络在移动端导航设计方面有着丰富的经验,值得推荐。

5. 用户测试与迭代
设计完成后,用户测试是不可或缺的环节。通过A/B测试或热力图工具,分析用户的实际行为,找出导航中的痛点。例如,如果多数用户忽略某个重要选项,可能需要调整其位置或标签。高端网站设计是一个持续优化的过程,而不是一劳永逸的任务。
总之,高端网站导航设计的核心目标是让用户在3秒内找到所需信息。通过简洁的结构、清晰的视觉层次、智能的搜索功能和移动端适配,可以显著提升用户体验。记住,导航不仅是功能的集合,更是用户与网站互动的第一道门槛。只有不断测试和优化,才能打造出真正高效的导航系统。



