构思的网站规划技巧
现在简直每家公司都企图在网站的帮助下在职业里锋芒毕露,因而,打造一些真实独特和特别的东西就十分具有挑战性。可是你要相信全部皆有可能!只需检查咱们的构思网页规划技巧,并将他们运用在你的项目里。
关于如何制造构思网站规划的主张
有满足的办法来创立一个构思网站规划,但咱们将只为你供给最新的趋势。咱们期望你的网站不仅具有构思和独特性,并且还具有现代感。因而,看看咱们的主张,以跟上年代的步伐。
1.让开始的页面变得风趣
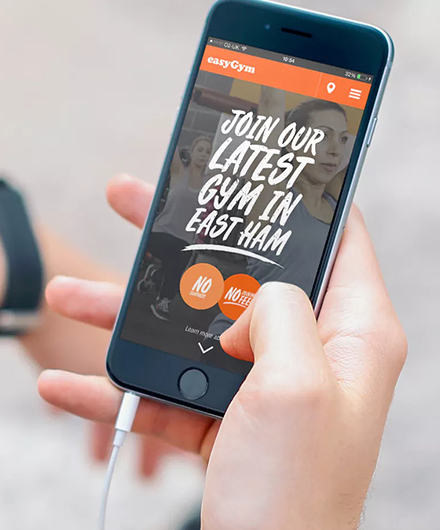
为用户供给有价值和风趣的内容总是很重要的,但这并不意味着你必须把它们都放在网站首页面上。简洁而奥秘的规划网站的网站首页面时,要让用户向下翻滚或按下按钮来发现更多内容。例如,你能够运用招引人的全屏图片或视频作为布景,并在其上设置一个按钮,例如“单击我”。
这看起来很简略,可是依然有几件事需求记住。首先,低质量的图片和视频是很影响视觉效果的,这是显而易见的事实。那么,一幅图画或一段视频应该是风趣的,但一起也是合乎逻辑的。例如,在一个轿车零部件网站上运用小猫的相片并不是一个好主意。所以,当你奥秘的时候,记住两个首要的规则:高质量和逻辑性。

2.挑选视差翻滚
视差翻滚是指网站跟着用户向下翻滚而改变,这种办法在当今十分流行。这是显而易见的,由于它有许多优点。以下是其中一些:
视差翻滚能够让用户感到愉悦,然后让他们投入更多时刻在网站上。
视差翻滚允许用户更好地探究你的产品或服务,视频和动画是一个很棒的东西,但视差翻滚是一个创新和生动的方法来出现你的供给,让用户与网站互动。
视差翻滚是一个很好的方法来讲述一个故事,由于用户能够发现它在自己的步伐,视频内容没有这样的优势。
视差翻滚能够导致调用操作按钮,只需把它放在翻滚方法的末尾,这样用户就不会错过它了。假如你的网站和视差翻滚,特别是,是真实的构思和特别的,他们肯定会按它来发现更多。
视差翻滚看起来比传统规划更风趣,所以你的网站将有适当高的机会锋芒毕露。
3.运用游戏化
游戏化意味着将游戏机制整合到你的网站中,这是一个可靠和风趣的方法,以鼓励用户的参加,并增加参加和忠诚度。游戏化一般包括奖赏用户的某些行为。它的工作原理与电子游戏完全一样,他们“完成一个关卡”,获得奖赏,然后进入下一个关卡。作为奖赏,用户一般能够获得扣头、晋级等。
可是,奖赏并不是必须的,你能够简略地运用游戏化去告知你的用户一个故事,他们将会以一种不同的方法去体会它。咱们会给你一些构思网站规划的例子,所以你会看到一个真实酷的游戏化应该是什么样的。
4.运用动画
一个只要文字的网站是十分无聊的,用户不会花许多时刻在上面。这就是为什么运用视频、图画和其他风趣的内容类型很重要。动画是另一个很好的挑选,由于在图画中增加一些运动能够帮助招引用户的注意力,并鼓励他们留下,至少一段时刻。
你能够运用常量动画,也能够运用翻滚或悬停在图画上触发的动画。这两个选项都很好,可是不要只用固定的动画填充页面。处处移动很可能会涣散用户对内容的注意力,更糟糕的是,还会激怒用户。
另一个与动画相关的重要主张是用目的填充它们——让动画支撑你期望用户了解的音讯!没有意义的动画有时也会起作用,可是要小心——它们可能是无用的干扰。
5.保持导航的特别性
汉堡菜单和查找栏一直都很好用,但假如你想给用户留下深刻印象,你应该更进一步。以下是一些变体:
运用水平导航,这种趋势现在越来越流行,关于出资组合和其他相似的东西来说,这是一个不错的挑选。
创立一个招引人的程式化的菜单,而不是传统的汉堡包。
规划一个巨大的单页网站,让你的用户自己探究全部。可是,在这种情况下,重要的是确保这样的站点是便利和易于运用的。
尝试Metro风格——它将主页分红几个块,这样用户能够挑选一个,然后在整个站点上移动。这是一个很好的解决方案出资组合,在线杂志,产品页面等。



