在当今数字时代,深色模式已成为网站设计的重要趋势。它不仅能够减少眼睛疲劳,还能为用户带来独特的视觉体验。然而,如何在深色模式下平衡美学与用户体验,是设计师们面临的一大挑战。方维网站建设将为您提供一份全面的深色模式网站设计指南,帮助您在设计中找到美学与功能的完美平衡点。

深色模式的优势与挑战
深色模式不仅能够减少屏幕蓝光对眼睛的伤害,还能在低光环境下提供更舒适的浏览体验。此外,深色背景能够突出显示内容,增强视觉层次感。然而,深色模式也带来了一些挑战,比如色彩对比度的控制、文本可读性的保证以及整体设计风格的统一。设计师需要在美学与实用性之间找到平衡,以确保用户获得最佳的浏览体验。

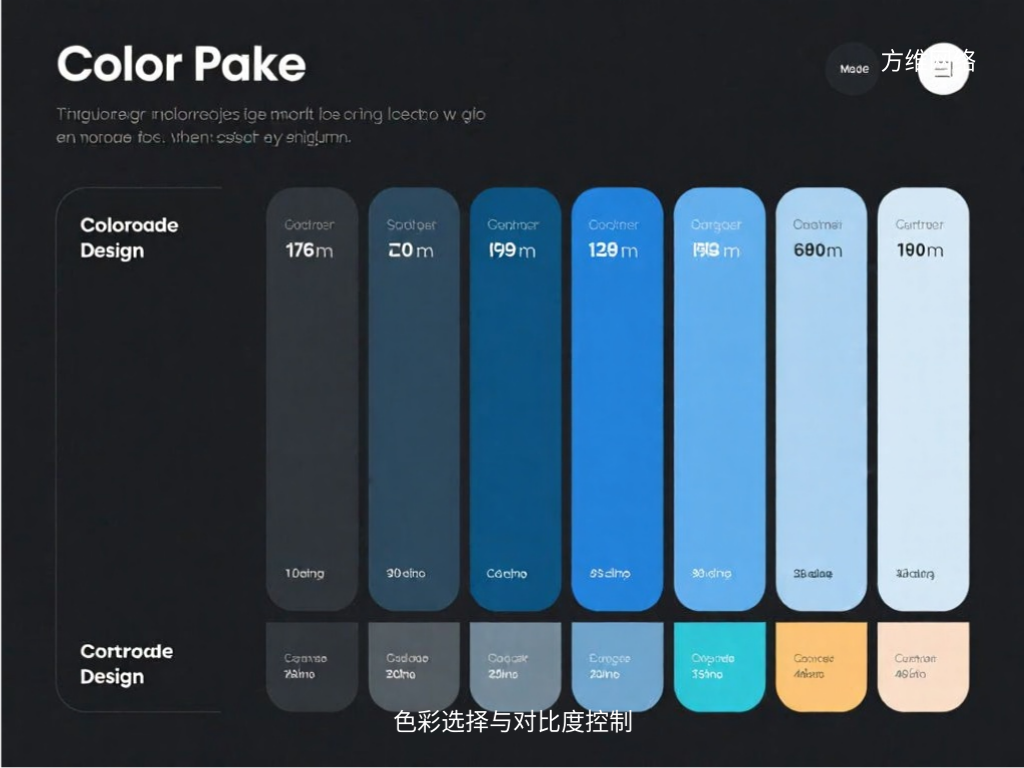
色彩选择与对比度控制
在深色模式下,色彩的选择尤为重要。设计师应避免使用过于鲜艳或高饱和度的颜色,以免造成视觉疲劳。相反,选择柔和的色调和适当的对比度能够提升用户体验。例如,使用深灰色作为背景,搭配浅灰色或白色的文本,可以确保良好的可读性。同时,通过添加微妙的色彩点缀,可以为设计增添活力。

排版与可读性优化
深色模式下的排版设计需要特别注意文本的可读性。增大行间距和字间距,选择适合的字体大小和粗细,都能显著提升阅读体验。此外,避免使用纯黑色背景,因为过高的对比度可能导致文本边缘出现光晕效应。取而代之的是,使用深灰色或带有轻微纹理的背景,能够减轻眼睛的负担。

交互元素的设计
在深色模式下,按钮、链接和其他交互元素的设计需要更加醒目。使用明亮的颜色或微妙的发光效果可以引导用户的注意力。同时,确保这些元素在悬停或点击时有明显的状态变化,以提供清晰的反馈。设计师还应考虑用户的操作习惯,将重要的交互元素放置在易于访问的位置。

深色模式的适应性设计
深色模式不应是静态的,而应能够适应用户的环境和偏好。提供切换选项,允许用户在深色和浅色模式之间自由选择,是提升用户体验的关键。此外,根据时间或环境光线自动调整模式的设计,能够进一步优化用户的浏览体验。
深色模式网站设计是一门艺术,也是一门科学。通过合理的色彩选择、排版优化和交互设计,设计师能够在美学与用户体验之间找到完美的平衡。希望本指南能够帮助您打造出既美观又实用的深色模式网站。如果您需要专业的网站设计服务,深圳方维网络将为您提供全方位的支持。



