随着科技的飞速发展,折叠屏手机逐渐成为市场的新宠。从三星Galaxy Z Fold系列到华为Mate X系列,各大品牌纷纷推出自己的折叠屏产品,为用户带来全新的使用体验。然而,折叠屏手机的多样化屏幕尺寸也给网站设计带来了新的挑战。响应式网站设计(Responsive Web Design)恰好能够解决这一问题,确保网站在不同尺寸的屏幕上都能完美呈现。方维网站建设将探讨折叠屏手机的兴起及其对网站设计的影响,并分析响应式网站如何成为这一趋势下的最佳解决方案。

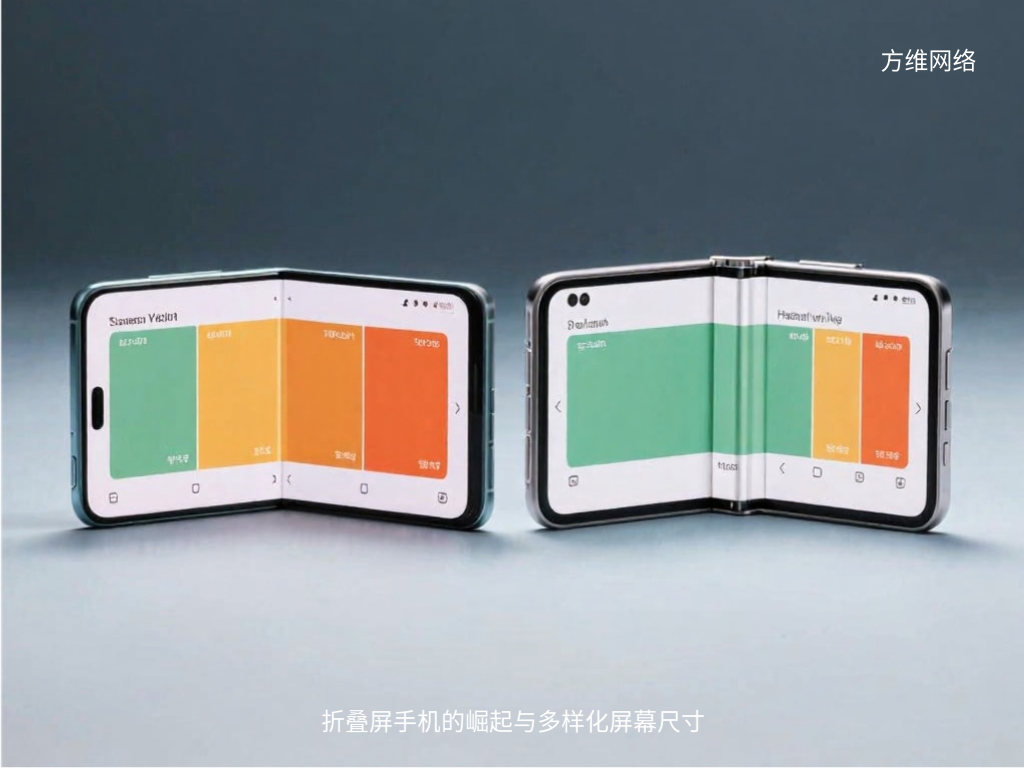
折叠屏手机的崛起与多样化屏幕尺寸
折叠屏手机的崛起标志着移动设备设计的一次重大革新。与传统智能手机相比,折叠屏手机可以在展开时提供平板电脑般的大屏幕体验,而在折叠时则保持便携性。这种灵活性为用户带来了更多的使用场景,例如多任务处理、阅读和娱乐。然而,折叠屏手机的屏幕尺寸和比例各不相同,从横向折叠到纵向折叠,再到双屏设计,每一种形态都有其独特的显示特性。这种多样性使得传统的固定布局网站难以适应,从而催生了响应式网站设计的需求。

响应式网站设计的核心优势
响应式网站设计的核心在于其能够自动适应不同设备的屏幕尺寸和分辨率。通过使用灵活的网格布局、可伸缩的图片和媒体查询(Media Queries),响应式网站可以动态调整页面元素的大小和排列方式,以确保在任何设备上都能提供最佳的用户体验。对于折叠屏手机来说,响应式设计尤为重要,因为它可以无缝切换 between folded and unfolded states,确保内容始终清晰可读且易于交互。此外,响应式设计还能减少开发成本,因为无需为每种屏幕尺寸单独创建和维护多个版本的网站。

折叠屏手机对用户体验的影响
折叠屏手机的独特形态为用户提供了前所未有的交互方式。例如,用户可以在展开状态下同时运行两个应用程序,或者在折叠状态下快速查看通知。然而,这种灵活性也对网站设计提出了更高的要求。如果网站未能适应折叠屏的多种状态,可能会导致内容被截断、按钮难以点击或图片变形等问题。响应式网站设计通过动态调整布局和功能,确保用户在任何状态下都能获得一致的体验。例如,当屏幕展开时,网站可以自动切换到多栏布局,而在折叠状态下则采用单栏设计,以优化空间利用。

响应式设计的未来发展趋势
随着折叠屏手机的普及,响应式网站设计将继续演进以满足新的需求。未来的响应式设计可能会更加智能化,例如利用机器学习预测用户的设备状态并提前调整布局。此外,设计师们还需要考虑折叠屏手机特有的交互方式,如多窗口操作和手势控制,以进一步提升用户体验。深圳方维网络作为专业的网站建设公司,一直致力于探索前沿技术,为客户提供创新的响应式设计解决方案。在折叠屏时代,响应式设计不仅是趋势,更是必需品。
折叠屏手机的兴起为移动设备市场注入了新的活力,同时也对网站设计提出了更高的要求。响应式网站设计以其灵活性和适应性,成为解决这一挑战的理想方案。无论是现在还是未来,响应式设计都将是确保网站在多样化设备上提供卓越用户体验的关键。对于企业和开发者来说,拥抱响应式设计不仅是技术上的升级,更是对用户需求的深刻理解与尊重。



